Visualisieren am FlipChart ist ganz leicht
Die Visualisierung von Ergebnissen wird in der täglichen Arbeit immer wichtiger. Visualisierungen der Sitzungsinhalte dienen einem besseren Verständnis bei allen Beteiligten und kann so die Motivation in einem Meeting verstärken. Dafür gibt es einfache Tipps und Tricks für die Gestaltung eines Flipchart-Bogens, die das Ergebnis deutlich verbessern können – ob Flipchart, Whiteboard oder digitales Tool, das spielt keine Rolle.
Mit Fokus auf die wesentlichen Informationen dient eine Visualisierung ganz einfach als Dokumentation der Besprechung sowie den vereinbarten Ergebnissen. Das spart Zeit und lässt sich schnell in die täglichen Abläufe integrieren.
1. Schrift + Stifthaltung

Damit Deine Visualisierungen auch lesbar sind, kommt es darauf an, beim Schreiben die richtigen Größenverhältnisse zwischen Unter-, Ober- und Mittellängen zu erzeugen. Schreibe so, dass die Mittellänge jeweils eine Kastenhöhe einnimmt (Abbildung 1). Die Ober- und Unterlängen sind dann nur noch einen halben Kasten hoch. Dadurch ergibt sich ein Verhältnis von 3:2.
Bei der Wahl des richtigen Stiftes, empfehle Ich Dir Stifte mit Keilspitze an Stelle einer Rundspitze. Diese sind auf Grund der unterschiedlichen Dicken der Schrift besser lesbar. Zusätzlich wird die Lesbarkeit durch eine passende Schrifthaltung unterstützt.
Der Stift wird im 45 Grad Winkel gehalten und die lange Stiftseite der Keilspitze zeigt zur Körpermitte. Zu Beginn noch etwas ungewohnt, wird das Schreiben auf dem Flipchart mit jedem Wort einfacher.
Diese Regel gilt sowohl für Rechtshänder als auch für Linkshänder. Bei einigen Stiftmarken sind die Keilspitzen drehbar und auch für Linkshänder anpassbar.
Ein Störfaktor für eine saubere und lesbare Schrift können deutlich aufgedruckte und sichtbare Linien oder Kästen auf dem Papier sein. Denn diese können eine Variation der Schriftgröße sowie die Lesbarkeit der Visualisierung erschweren. Solltest Du kein anderes Papier zur Verfügung haben, hilft ein einfacher Trick. Dreh die Flipchart-Bögen einfach um – beim Schreiben kannst Du die Linien noch ausreichend erkennen und als Hilfestellung nutzen. Für Deine Teilnehmer und Teilnehmerinnen sind die Linien nicht mehr sichtbar und der Fokus liegt auf der Visualisierung.
Bei der Schriftart ist im Prinzip alles erlaubt: Blockschrift genauso wie Schreibschrift. Nutzt Du Blockschrift, empfehle ich Dir Gemischtschreibung anstatt der reinen Nutzung von Großbuchstaben. Teste, welche Schriftart sich für Dich gut anfühlt und auch lesbar ist!
Ein weiterer Hinweis dient der Anordnung der Buchstaben zueinander. Achte darauf, dass die Buchstaben eng genug beieinanderstehen. Gesperrte Wörter (Wörter mit großen Abständen zwischen den einzelnen Buchstaben) können wir auf dem Flipchart oder Whiteboards nur schwer entziffern. Ein Buchstabe sollte vom nächsten Buchstaben nur eine Strichbreite Abstand haben.
Sollte sich ein Fehler in Eure Flipchart-Bögen eingeschlichen haben, ist dies kein Grund von vorne zu beginnen. Du hast zwei Möglichkeiten: Du kannst den Fehler sauber durchstreichen und einfach weitermachen oder ihn mit einem Korrekturaufkleber überkleben und neu schreiben. Hierfür kannst Du zum Beispiel große Etikettenaufkleber bereithalten.
2. Farben & Schatten

Damit Visualisierungen gut aussehen, hilft ein wenig Farbe. Daher empfiehlt es sich, die schwarzen Striche alle mit Outlinern zu setzen – also mit Flipchart-Stiften, die mit anderen Flipchart-Stiften übermalbar sind, ohne dass das Ergebnis verläuft.
Für farbliche Akzente gilt "Weniger ist mehr".
Auch wenn es Flipchart-Stifte in sehr vielen Farbschattierungen gibt, solltest Du nicht mehr als vier Farben auf einer Flipchart verwenden. Es wird irgendwann zu wild – und dann hilft auch die Farbe nicht mehr, den Blick zu lenken, sondern der Farbeinsatz führt zu Verwirrung. Prinzipiell gilt, den Inhalt mit Farbakzenten zu betonen (Abbildung 2). Zusätzlich kannst Du Rahmen für die Inhalte und die Überschrift mit einem grauen Stift schattieren.
Neben einer Vielzahl von Stiftfarben in unterschiedlichen Ausführungen lohnt sich der Einsatz von Pastellkreiden und Wachsmalblöcken. Die farbliche Akzentuierung mit beiden Tools geht richtig schnell und bringt klasse Ergebnisse. Mit Pastellkreiden oder Wachsmalblöcken kannst Du sehr schnell große, aber dezente Farbflächen schaffen.
Deine ersten drei Schritte
Schritt 1: Besorge Dir für den Start die folgenden Schreibmaterialien- Outliner (dick),
- Outliner (dünn),
- fünf unterschiedliche Farbstifte (hellgrau, dunkelgrau, rot, gelb, hellblau)
- Pastellkreiden
Notwendige Erweiterungen wie breite Farbstifte, Wachsmalblöcke oder weitere Stiftfarben wirst Du Schritt für Schritt herausfinden.
Schritt 2: Nimm Dir für Deine ersten Visualisierungen Zeit (~10 Minuten pro Chart). Sofern möglich, bereite Flipcharts zur weiteren Verwendung in den nachfolgenden Sitzungen vor.
Schritt 3: Gut ist gut genug! – die Routine kommt durch regelmäßiges Machen. Durchstreichen und weiter! Es wird!
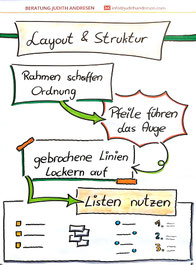
3. Rahmen

Inhalte brauchen Halt. Dies gilt insbesondere für große Whiteboards. Der einfachste Weg dafür sind Rahmen
(Abbildung 3). Diese kannst Du in unterschiedlichsten Varianten hinzufügen. Sie helfen Dir zugleich, deine Visualisierungen zu strukturieren und die Blickführung zu leiten. Neben dem gesamten Chart können auch einzelne Inhaltsblöcke eingerahmt werden.
Einfach die Inhalte nach dem Schreiben umranden. Vielleicht noch einen Schatten drumherum – fertig! Überschriften sind immer einzurahmen. Dabei gilt die Regel: "Erst der Text, dann der Rahmen" – damit es hinterher auch alles passt.
Lege Dir ein paar Grundformen zu, wie Du schnell zu einem Rahmen kommst. Es ist zum Beispiel ganz leicht, einfach die Überschrift anzupinnen, mit einem Klebeband anzuheften oder mit einem mit Schatten versehen Rechteck zu umranden.
Wie bei der Schrift ist auch bei Rahmen wichtig, auf die korrekte Stifthaltung zu achten.
Nutze die breite Seite des Keilspitzenstifts!
4. Anordnung

Um die Übersicht zu behalten, ist neben der Nutzung von Rahmen eine strukturierte Anordnung der Inhalte hilfreich. Zu häufig werden die Inhalte eng untereinander am linken Seitenrand aufgelistet. Dadurch wirkt der Inhalt sehr gedrängt: das Flipchart ist nicht optimal ausgenutzt. Aus eigener Erfahrung hat sich eine Anordnung von oben nach unten abwechselnd von links nach rechts als sehr hilfreich herausgestellt (Abbildung 4). Dadurch ergibt sich neben einer angenehmen Blickführung auch ein optimal genutztes Flipchart.
Neben freien Inhalten und Kommentaren werden in Meetings häufig Listen oder Tabellen als Ordnungsstruktur verwendet. So gehört das Folgende zum Grundprogramm von Meetings:
- Zeitabläufe visualisieren
- Beschlüsse kontrollieren
- Tätigkeiten auflisten oder
- Vereinbarungen aufführen
An Stelle des einfachen Spiegelstriches hilft hier häufig ein Rahmen und etwas plastischere, größere Listenpunkte. Auch hier helfen wieder Umrandungen und Blickführung durch Kästen. Eine saubere Umrandung um den Zeitablauf grenzt diesen deutlich (zum Beispiel) von einem umrandeten Ergebniskasten ab.
Probiere Dich aus: im Handumdrehen gewinnt Deine Auflistung an visueller Kraft.
5. Menschen & Emotionen

In der Moderation von Prozessen wird häufig über Personen, Rollen, Gruppen oder Teams gesprochen. Eine einfache Visualisierung des Zwischenmenschlichen hilft, Zusammenhänge zu erkennen und bringt Lebendigkeit in Deine Flipcharts. Zusätzlich kannst Du mit der Darstellung von Emotionen auch einfache Feedbackrunden gestalten.
Menschen sind einfach zu zeichnen, wenn Du der goldenen Regel folgst: "Weniger ist mehr". Ein Kopf, ein Körper – fertig! Da sind die kleinen Männchen schnell gezeichnet. Diese kannst Du bei Bedarf "anziehen", mit Brillen, Hüten oder anderen Utensilien versehen. Auch eine Darstellung in unterschiedlichen Positionen ist nicht schwer. Beides funktioniert auch bei Figuren, die über Strichmännchen hinausgehen, ganz einfach. Wie beim Material und den Rahmen ist es auch hier wichtig, dass Du Deinen Grundtyp „Mensch“ findest. Mit ein bisschen Übung kannst Du Variationen oder andere Darstellungsmöglichkeiten in Dein Repertoire aufnehmen.
Zur einfachen Visualisierung von Menschen kannst Du die folgenden einfachen Visualisierungen nutzen (Abbildung 5). Probiere diese alle aus – und finde „Deinen Typen“, der für Dich schnell und einfach zu zeichnen ist:
- Kopf und ovaler Körper (zusammengesetzt oder auseinander)
- Rechteckmännchen
- W-Männchen
- Sternmännchen
- Mund mit Augenbrauen kombiniert
- unterschiedliche Emojis
6. Einfache Symbole lernen und nutzen
Die oben beschriebenen Punkte sind die Grundlage für eine gute Visualisierung. Ein weiterer nützlicher Tipp betrifft die Nutzung von Symbolen. In der eigenen Moderation aber auch in vielen Teams werden regelmäßig die gleichen Begriffe und Vokabeln genutzt. Beispiele hierfür sind Pause, Mittagszeit, Idee, Team, Timebox oder auch Ziel.
Notiere Die für Dich wichtigen Begriffe und versuche Sie zu visualisieren. Als Hilfestellung kannst Du einschlägige Bücher aber auch die Bildersuche bei Google verwenden. Den Begriff plus „Icon“ oder „ClipArt“ eingeben und schon werden Dir zahlreiche Ideen angezeigt. Nutze das auf den ersten Blick einfachste Icon. So baust Du Dir in Windeseile Dein eigenes visuelles Alphabet auf.
7. Schritt für Schritt
Wie für alle neuen Lernfelder, gilt auch bei der Visualisierung – lerne Schritt für Schritt!
- Eine Veränderung nach der Anderen: Nimm Dir immer nur eine Veränderung beziehungsweise neue Idee in einem Bereich vor. Wenn die Umsetzung gut funktioniert, erweitere Dein Spektrum mit dem nächsten Punkt. So gestaltest Du Dein eigenes Visualisierungs-Know-how – und Du wirst selbst zum Experten oder zur Expertin.
- Starte mit leichten Visualisierungen: sehr beliebt und einfach ist die Visualisierung von Agenden oder Ergebnispostern
- Vom Leichten zum Schweren – Nimm Dir die Zeit und bereite Visualisierungen vor. Das „Live – Malen“ innerhalb von Besprechungen ist der zweite Schritt.
- Dokumentation: Bewahre Dir Deine ersten Visualisierungen auf und vergleiche sie nach einiger Zeit mit aktuellen Visualisierungen. So erhältst Du Einblicke in Deine Entwicklung. Du wirst überrascht sein.
- Austausch mit anderen Personen: Vergleiche Deine Visualisierung mit anderen Personen und tausche Dich aus. Jede Person hat einen eigenen Stil und so kannst Du Dir neue Ideen oder Anregungen holen.
- Spaß und Abwechslung: Beim Visualisieren sind Dir keine Grenzen gesetzt. Probiere Dich aus und finde Deinen Stil!
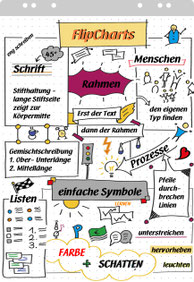
Zusammenfassung

Zum Abschluss sind in Abbildung 6 alle Tipps und Tricks dieses Artikels visuell zusammengefasst.
Diese Zeichnung erfolgte digital.
Mit einem Zeichenprogramm auf dem Rechner kannst Du alle genannten Tipps und Tricks direkt in die digitale Welt übertragen.
Dieser Text ist eine Zweitveröffentlichung des Artikels "Übung macht den Meister" im PHP Magazin 03.19.

Kommentar schreiben